Introducing Wordable - The Better Wordle 🟩🟨⬛
Enjoy Classic Wordle Even More 😉
Introduction 🟩🟨⬛
Hey folks 👋🏻,
I heard about the Netlify X Hashnode hackathon a few weeks ago and thought this is the best way to spend my February holiday. So here is what I built during that time.
Introducing Wordable - The Better Wordle 😉
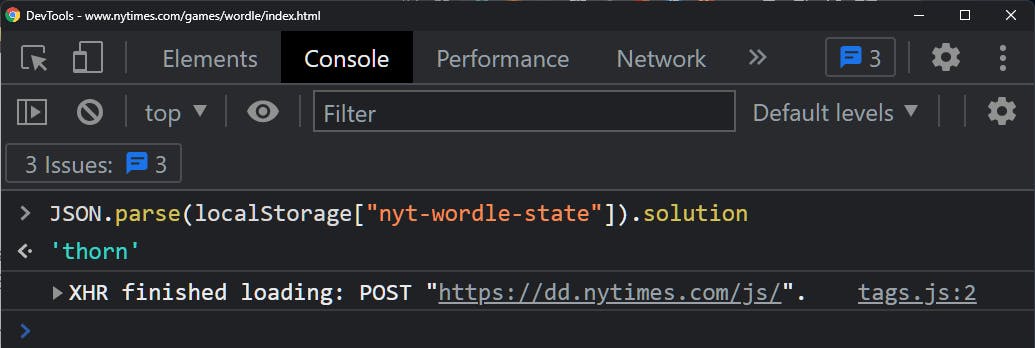
You might be like, "wait what? what do you mean by better wordle", don't worry, I will explain it from the beginning of this story. So as you all know wordle is trending on the internet right now, especially on Twitter. I don't think there is anybody who doesn't know how to cheat in the wordle game. So if you didn't know, it is as simple as this single line of code. Also, you can find all the words for the next few years if you take a look at the source code of wordle 😅. I'll leave that to you.

The Need For A Better Wordle 🤔
After getting to know the problems with wordle. I told to myself that I need to fix this. So here I am with a web3 friendly better wordle called wordable 🟩🟨⬛. If you are thinking about what is the relation between web3 and wordable, I will come to that shortly. With wordable, I tried to solve all the problems I have with the current wordle.
What Wordable Really Can Do More Than Wordle ❓
Well, there are a few things that wordable can do but wordle can't, let's see what are those.
- Modern user interface.
- Share your game's grid with Twitter with a single click.
- Mint a unique NFT containing your game's grid 🤯
- Last but not least you can't cheat or find the word list of the next few years 😶🌫️
My Tech Stack ⚙️
Speaking of the tech stack, I tried to prioritize Netlify and choose others accordingly. Below are pretty much all the stuff I used to build Wordable
- Next JS
- Tailwind CSS
- Netlify Serverless
- MongoDB
- Thirdweb
For authentication, I used NextAuth JS and for the NFT minting process, I used express.
Demo 🪧
Now I will walk you through the whole application and give you a little idea about what is Wordable.
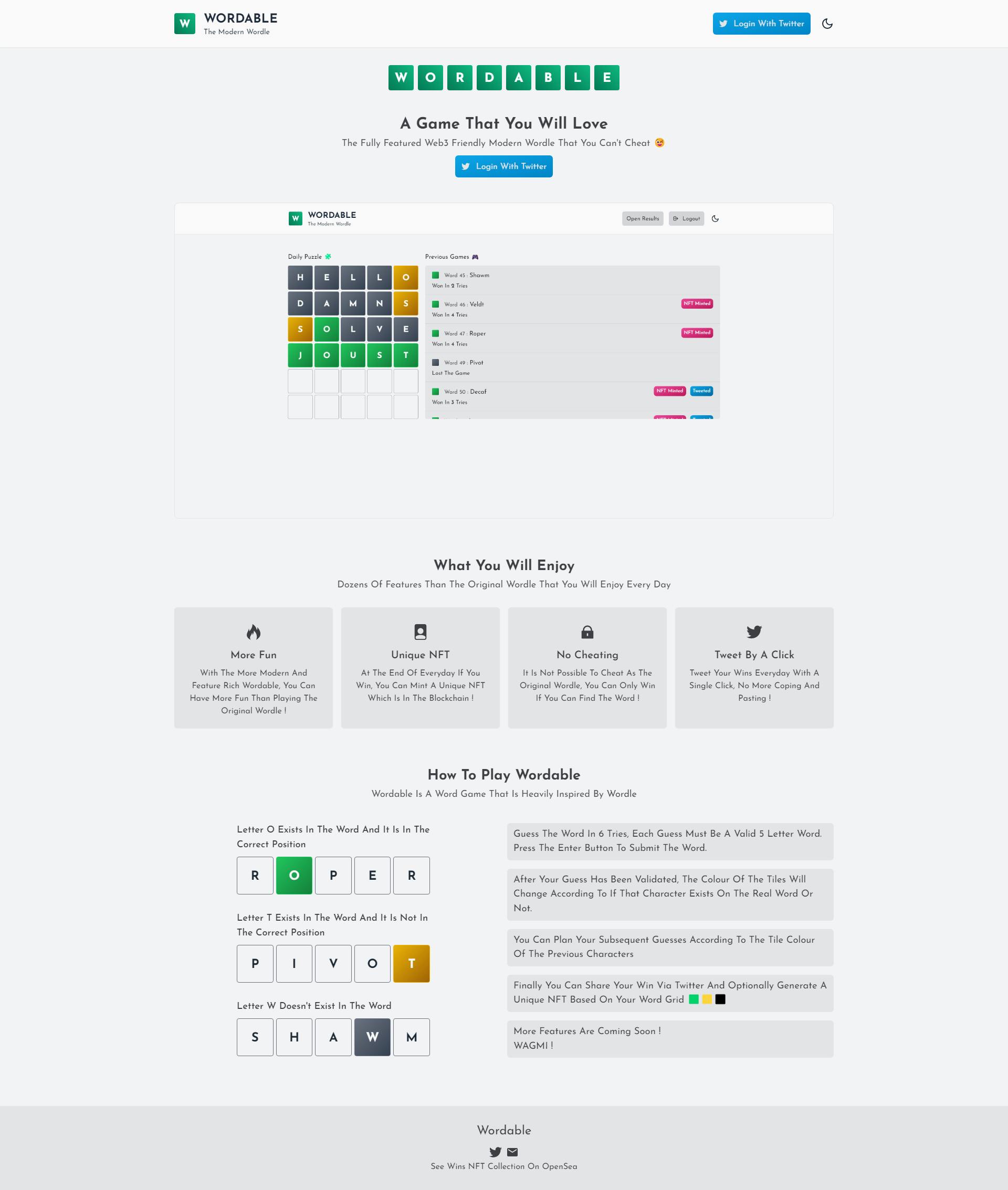
First and foremost we have a modern homepage like this. The cool thing is the screenshot in the middle of the page changes according to the theme of the website and whether you are on a mobile device or a desktop. ☀️🌙

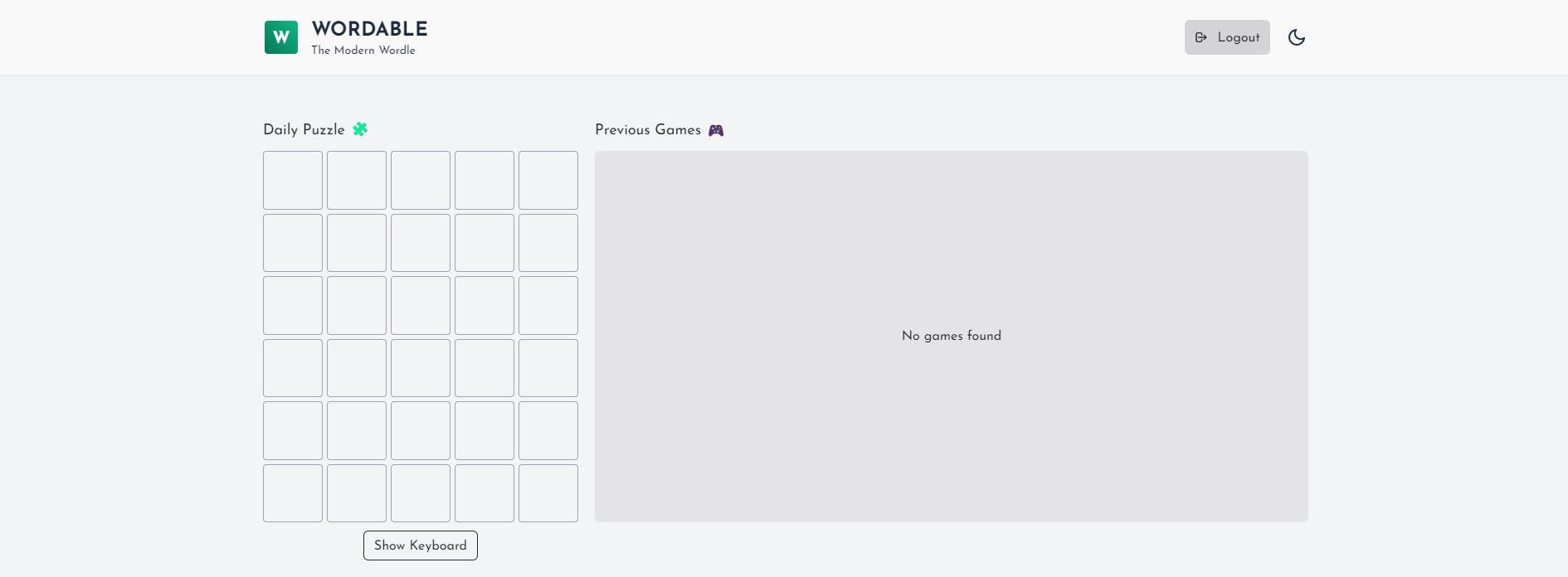
Currently, we only have a Twitter login and you will see why this is important in a bit. When you click on login with Twitter, you can authorize your Twitter account and go inside the app. Then you will see something like this.

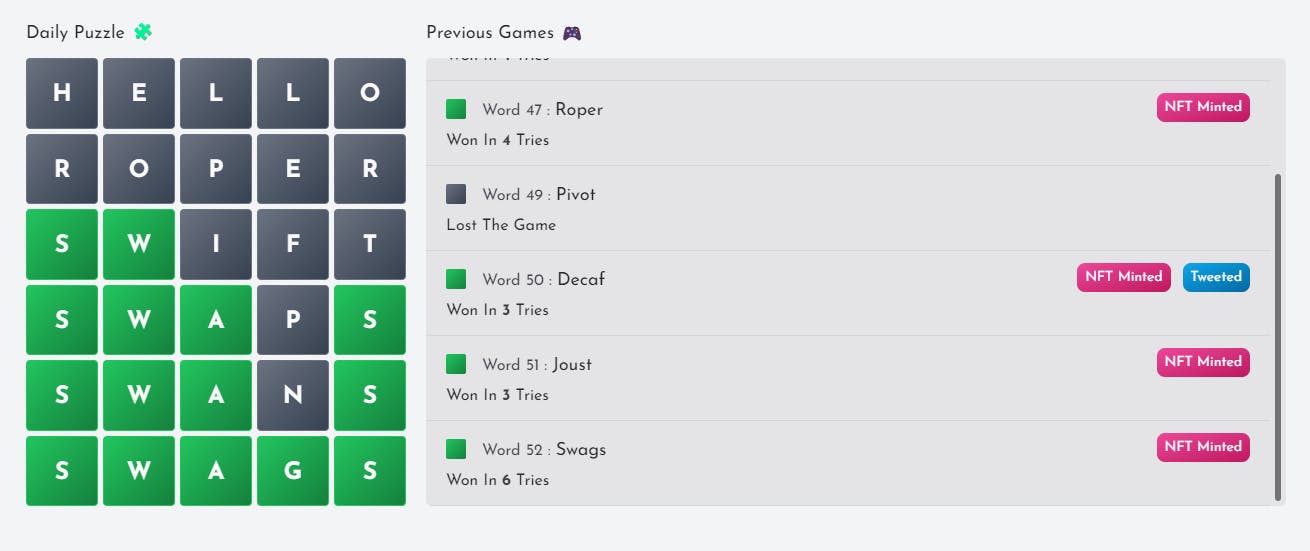
In the left side panel, you can see the normal game board and in the right-side panel, there are all the games that you have already played.
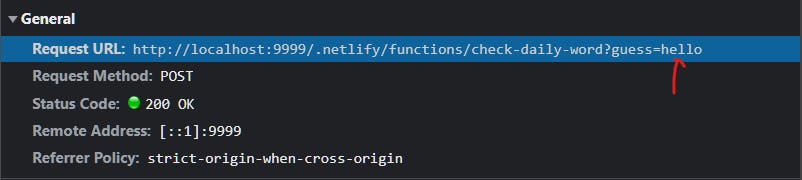
You can play the game as if you were playing the classic wordle but notice that we are sending a request to the backend with the guess you made every time you submit the guess, this way we are able to validate the word without actually sending the word to the frontend.

The Best Part - Sharing Your Result With The World Using Twitter 😎
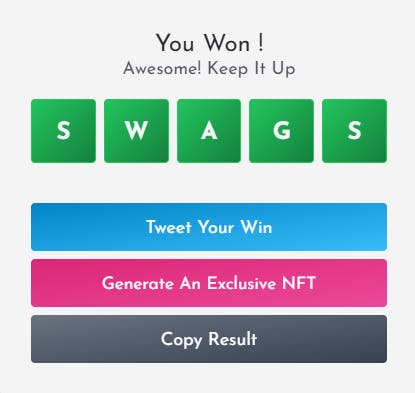
Once you won the game, you will have a popup like this.

Now this is where the interesting part and all of my struggles began (will explain what were those in a later part of the article)
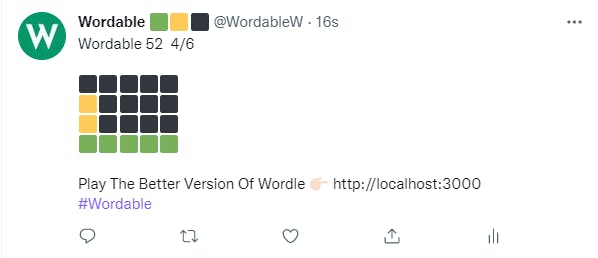
If you click on Tweet your win button, you will see a little loading indicator and hopefully a success message, then if you check your Twitter account 😎, voila

Also optionally if you want to customize your tweet you can click on Copy Result to copy the game grid to the clipboard.
The Best Of The Best Part - Minting A Unique NFT 🦄
Personally, I think this is the thing that is at the next level 🚀. If you click on the Generate an Exclusive NFT button. You will be first prompted to authenticate with Metamask. Please note that we only support the Rinkeby network right now so if you are in a different network the popup will show a button for you to click in order to change the network.
Once you have done all of that, you will see that your NFT is minting in progress and check your open-sea profile to see more info about that. (Unfortunately, I am not able to keep the HTTP connection till the NFT is minted)
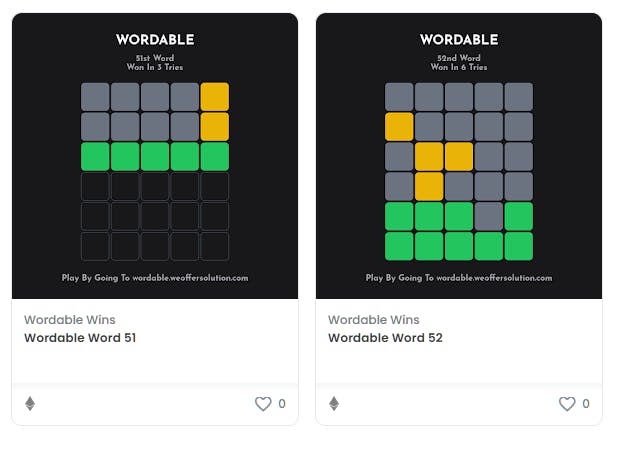
Also if you check your right-side panel, you will see how the information is updated.

All of the NFTs that are minted by users will appear at this collection in opensea.

Video Demo 📽️
You can watch a video demo right here. Please note that the time to mint the NFT may vary, wait around 5 minutes and if the "See Your NFT On Opensea" button is displayed, you are good to go.
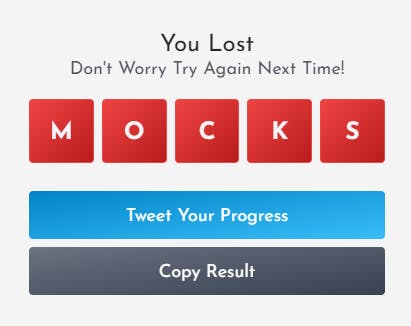
What If I lose The Game ☹️

Well, you will still be able to share your game grid to Twitter and copy it but you wouldn't be able to mint it as an NFT
So that is the whole functionality of this app.😌
Role of Netlify 🙂
Netlify is used in many parts of this application. Mainly the whole app is hosted on Netlify. Even though I could easily use Next JS API routes, I opt-in for vanilla Netlify serverless functions, because I wanted to try out Netlify functions for a long time and the experience, was absolutely amazing 🔥.
Linting & Code Quality 🧑🏻💻
I primarily used ESLint for linting and to keep the code consistent and formatted across the project I used prettier.
Struggles 😩
In this whole process, I had to deal with 5 major struggles.
Firstly I had to face issues with CSS. I spent countless hours trying to get the gameboard to a state where it looks good on mobile 📱.
Then I struggled a little bit to get the tweeting the game grid to work. Because I used Twitter OAuth 2, it didn't have many resources outside of the documentation. However, I finally got it to work.
The other problem came was when I was minting the NFT, the first problem was converting SVG to PNG, I tried with sharp at first, it worked but the fonts didn't work. So tried running a puppeteer instance and getting a screenshot, fonts worked but it didn't work on Netlify. I am not sure if I did something wrong but every example project on GitHub didn't work too. So I had to run it on a server environment (Heroku) for it to work.
Things got even weirder when I started minting the NFT because even though Heroku didn't have a 10 or 15-second timeout, we needed to send 1st byte within 30 seconds 😐. (That's the reason I can't keep the connection as I mentioned above)
Finally, I was having problems with netlify.app domain because Next Auth needed the app URL ahead of time. I fixed that by adding a little snippet of code that redirects netlify.app domain to my custom domain.
Somehow I managed to fix all those issues and finish the whole project! Checkout wordable, contributions are highly appreciated and if there are any problems regarding the app, let me know.
Future Plans 🔮
- Post the first winner of the day to the official Twitter account.
- Move from the test network to the main network.
- Give users the ability to play custom and real-time games.
Useful Links 🔗
Finally thank you to Netlify and Hashnode for hosting this amazing opportunity and that's it about Wordable, let me know what do you think about Wordable down below in the comments. 🟩🟨⬛
UPDATE: Please try again if you couldn't mint the NFT before, Drastically improved the UX with minting the NFT🚀.
UPDATE: Unfortunately, the live link will no longer work because I had to delete the twitter developer project to create another one. (Twitter allows only one project)